Веб-навигация: улучшаем и совершенствуем. Создаем навигацию Бонусная подсказка: ссылки - forever, кнопки - никогда
Навигация - это то, что помогает пользователю путешествовать по сайту. Это структура каталога в интернет-магазине, помогающая отыскать нужную вещь, меню информационного сайта с подразделами для разных групп контента, список тем на новостном портале и так далее.
Навигация всегда используется посетителями вне зависимости от их знаний относительно терминологии. И чем она проще, тем быстрее пользователь находит нужную ему информацию и тем лучшее впечатление остается от вашего ресурса. Запутанные пути, даже если и приводят к нужному результату, все же могут обеспечивать его постоянно. Но зачастую пользователи просто уходят с сайта в недоумении, так и не поняв, как пользоваться всем этим «богатством».
Какой должна быть навигация

Вот 8 критериев, по котором нужно оценить существующую навигацию. Если на вашем сайте все не так - изменяйте. Если же вы только создаете ресурс, ориентируйтесь на наши советы сразу, чтобы потом не пришлось переделывать. Итак, навигация на сайте должна соответствовать таким критериям:

Не забывайте, что всем этим правилам должна соответствовать не только первичная, но и вторичная навигация.
В этой статье рассмотрим интересные способы оформления навигации, которые используются сегодня. Некоторые из них используются достаточно давно, другие – новый взгляд на навигацию сайта, третьи представляют собой несколько измененные шаблоны, использующиеся для создания правильного контекста ресурса.
Это классический шаблон навигации. Представляет собой список ссылок, расположенный в верху страницы горизонтально или вертикально. Этот способ никогда не перестанет быть актуальным.
Данный вид навигации лучше всего работает на небольших сайтах, где в навигации представлено всего несколько пунктов.

Примеры:
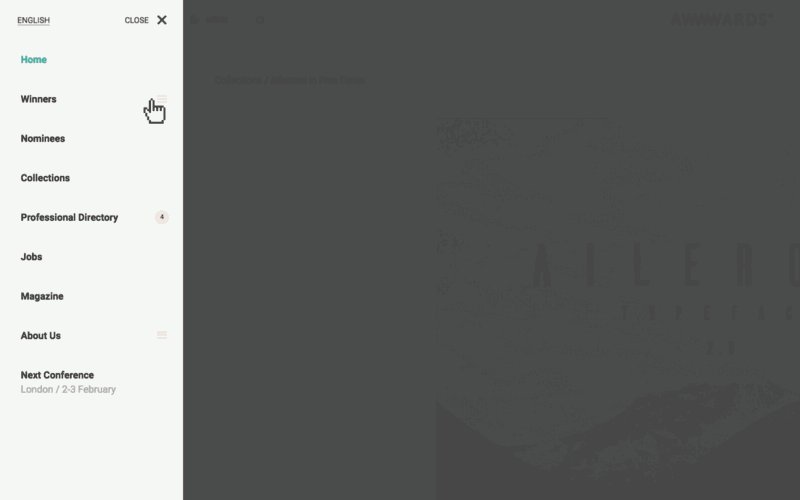
Скрытая навигация
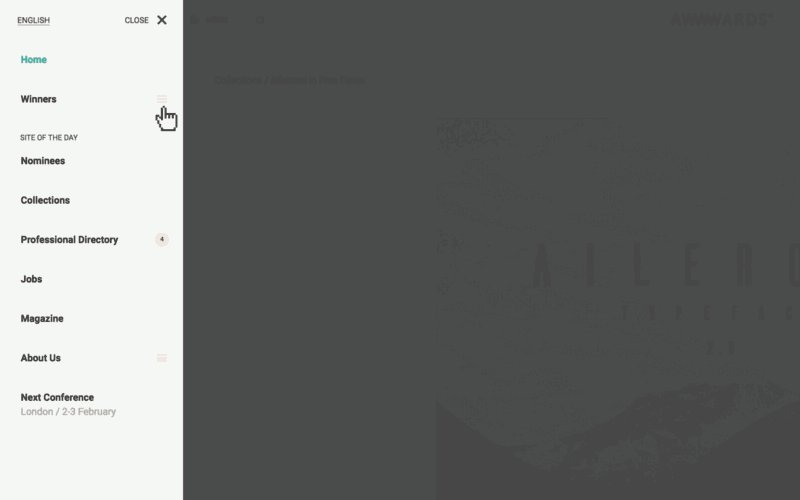
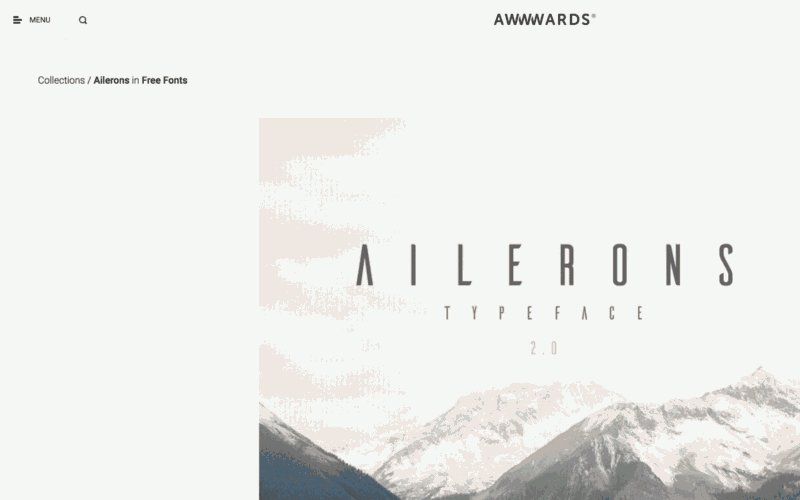
Часто такой вид навигации применяется в мобильных устройствах, помогая экономить пространство. Часто имеет смысл скрывать такое меню за одной кнопкой (гамбургер-меню). Некоторые дизайнеры используют такое меню для того, чтобы скрыть даже небольшое количество ссылок.
В случае, например, с Awwwards (), скрывать пункты меню действительно имеет смысл, т.к. их сайт содержит сложное меню, которое требует достаточно много места экрана.

Другие примеры:
Гибридная навигация
На крупных сайтах, и, в особенности, в мобильных приложениях, часто необходимо использовать более одной формы навигации. Например, скрывать отдельное окно навигации за значком гамбургера.
Сайты этой категории часто используют навигацию в нижней части страницы (футере). Иногда такая навигация просто копирует пункты с верхней части сайта, делая его более удобным. В других случаях, в футере размещаются вторичная навигация, полезная для ограниченного небольшого числа пользователей.

Примеры:
Системная навигация
Для примера посмотрите практически на любой новостной сайт или Pinterest. Вот, где используется такого рода навигация.
Она используется для знакомства пользователей с категоризированными постами и другими сборниками информации. Если информация на сайте распределена по темам, датам, тегам, эта способ навигации для вас.

Примеры:
Экспериментальная навигация
Это не один отдельный шаблон, а целая коллекция. Ее можно назвать «Портфолио навигации», потому что такая навигация чаще всего используется на сайтах-портфолио, где дизайнеры чувствуют полную свободу своей креативности. Такие сайты обычно отличаются отсутствием традиционного меню или рассеиванием пунктов меню по всей странице.
Не секрет, что каждый веб-сайт той или иной компании преследует четыре основные цели: воспитание лояльного отношения к бренду, увеличение трафика, снижение числа отказов, повышение показателей конверсии в лиды или продажи! Здесь многое зависит от того, насколько уютно чувствуют себя пользователи, попавшие на ваш сайт.
Поэтому в нашей сегодняшней статье речь пойдет о том, что такое навигация сайта, благодаря которой и создается «уютная обстановка». А точнее - о наиболее распространенных ошибках, совершаемых при ее разработке.
Ошибка №1: нестандартный стиль
Так сложилось, что пользователи привыкли видеть навигацию сайта в верхней или левой частях страницы, поэтому не стоит заставлять их блуждать по сайту в ее поисках, так как подобные игры в прятки могут им не понравиться, что отрицательно скажется на показателях конверсии и увеличит процент отказов.
Да, в разработке страниц/сайта всегда приветствуется креативный подход, но навигация сайта явно не тот случай, в котором стоит давать волю своей фантазии. Такими экспериментами вы отвлекаете внимание пользователей, которые будут вынуждены заниматься изучением нового стиля навигации, а не основного контента ресурса.
Ошибка №2: универсальные надписи пунктов меню
Еще одно золотое правило того, как сделать навигацию на сайте, - надписи меню навигации должны быть информативного характера. Так, например, использование пунктов меню «Товары» или «Услуги» - общие для всех компаний, и подобные названия мало о чем говорят пользователям. Вот еще пример: «Что мы делаем» - такая же безликая фраза.

В таком случае как улучшить навигацию сайта? Постарайтесь подобрать наиболее точные надписи для каждого значка пункта меню навигации, и вы увидите, как они заговорят с пользователями. Посетители сайта пришли к вам в поиске ответа на возникшие вопросы, поэтому не стоит отмахиваться от них шаблонными фразами и словами.
Согласитесь, что ваши клиенты не ищут абстрактные «Товары» или «Услуги», и навигация с такими значками не повлияет на продвижение сайта в результатах поисковой выдачи. Узнали себя? Значит, пора исправляться! Меню сайта и его структура в целом должны быть оптимизированы для поисковых систем и говорить на понятном для целевой аудитории языке. Дочитав нашу статью до конца, вы увидите, как подобную задачу решают многие компании.
Ошибка №3: выпадающее меню
Выпадающее меню как элемент навигации стал чрезвычайно популярным, однако существуют две весомые причины, по которым к его использованию нужно подходить с максимальной осторожностью.

Многим из вас наверняка приходилось буквально ловить выпадающее меню. Одно неловкое движение - и оно убегает от вас! И вот вы, собравшись с силами, вновь ищете, кликаете, а там - сюрприз! - еще один список вариантов действий. Подобные догонялки жутко раздражают! Задумайтесь, может быть не стоит лишний раз трепать нервы своим потенциальным клиентам?
Еще одна причина отказа от выпадающего меню: низкая посещаемость следующих страниц сайта или глубина просмотра. Если у вас существует проблема низкой посещаемости страниц верхнего уровня, вполне возможно, что причина кроется в использовании выпадающего меню. Но из правил всегда есть исключения. В этом случае исключения действуют для больших сайтов со множеством разделов, так как здесь с помощью такого меню значительно улучшается юзабилити сайта.
Ошибка №4: большое количество пунктов меню
Так было раньше, но не стоит придерживаться этой традиции сегодня без острой необходимости, ведь порой даже 8 пунктов бывает слишком много. Попытайтесь ограничиться их меньшим количеством, не превышающим 5: чем меньше второстепенных пунктов, тем реже взгляд пользователей будет запинаться на них, и тем громче заговорят наиболее важные.

Это правило также работает для всего контента сайта, а не только для его навигации. Каждый удаленный элемент делает оставшиеся более заметными. Краткость навигации также важна для SEO. Поскольку чаще всего пользователи по ссылке попадают на главную страницу, а не на внутренние страницы сайта, поэтому она является «авторитетной» для поисковиков. Когда ваша навигация переполнена ссылками, домашняя страница сайта становится менее авторитетной по сравнению с внутренними.
Ошибка №5: неуместное расположение пункта меню для оформления заказа
Исследования в области психологии показали, что легче всего запоминаются первые и последние элементы любого списка, нежели элементы из его середины. Аналогичное действие происходит и с пользователями. Это явление получило название «кривая серийных позиций» и наглядно выражается в виде графика:

Концентрация внимания значительно выше в начале списка (эффект первичности) и в конце (эффект новизны). Вот почему правильно расставлять самые важные пункты в начале навигации, второстепенные - в центре. Пункт меню «Контакт» следует разместить в конце TOP навигации в крайнем правом углу.
Бонусная подсказка: ссылки - forever, кнопки - никогда!
В случае, если вы отстали от тенденций веб-дизайна лет на 8 и до сих пор используете графические навигационные кнопки вместо текстовых ссылок, тогда для вас мы приводим 5 причин пересмотреть свои привычки:
- Текст кнопок не виден для поисковиков.
- Обновлять кнопки сложнее, чем текстовые ссылки.
- Кнопки загружаются медленнее, что делает их неприемлемыми для мобильных приложений.
- Кнопки не читаются речевыми и текстовыми браузерами.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, например, с помощью таких инструментов, как TypeKit.
А теперь, как мы и обещали: 5 примеров навигации сайта без ошибок.
ЛЕКЦИЯ 1.
ОСНОВЫ WEB: САЙТЫ, НАВИГАТОРЫ И НАВИГАЦИЯ
Этот курс для тех, кто настроен освоить HTML (язык конструирования сайтов), а главное, принять на вооружение те правила дизайна, которые не просто увеличивают число посетителей гипертекстовых страничек, но и улучшают “экологию” глобальной информационной сети . В современном мире разразился настоящий бум сайтостроения. Свои странички в Интернете имеют все: государственные учреждения, большие компании, мелкие предприниматели, магазины, библиотеки, школы, сады, ясли, Президент России и Петр Мячиков. Вероятно, и вы подумываете об этом!
В самом деле, почему нет? В Интернет принимают всех! Вы тоже можете построить свой собственный виртуальный дом. Или вместе с друзьями свить уютное гнездышко для своей школы, а потом ходить друг к другу в гости.
Какими знаниями и умениями нужно обладать, чтобы успешно освоить предлагаемый курс?
Предполагается, что начинающий конструктор умеет:
Ø запускать компьютерное приложение и завершать его работу;
Ø переключаться между экранными окнами приложений и переносить информацию через буфер обмена из одного окна в другое;
Ø писать и редактировать тексты на компьютере;
Ø редактировать графическую информацию;
Ø ну, и кое-что еще из обычного багажа пользователя домашнего компьютера.
Никаких предварительных знаний по HTML, проектированию сайтов, дизайну, а также программированию не предполагается.
Первая лекция содержит вводный материал. Она описывает web-пространство для начинающего пользователя - человека, который, не отставая от технического прогресса, намерен использовать Интернет в своей повседневной деятельности.
Понятие web-пространства
Web-пространство - это мировая совокупность сайтов. Сайт расположен на сервере, серверы соединены между собой при помощи каналов связи.
Понятие сайта
Сайт - это совокупность гипертекстовых страниц (чаще имеющая древовидную структуру) для представления предприятия, фирмы (корпоративные сайты), для представления школ (школьные сайты), частных
лиц (личные сайты). Сайт может осуществлять коммерцию (интернет-магазины), поставлять информационные услуги (сайты для поиска информации,
библиотеки, справочные системы, списки рассылки, обучение). В современном мире сайт становится визитной карточкой , как организации, так и частного лица.
Гипертекстовые страницы, которые составляют сайт, записываются на специальном языке HTML (Hyper Text Markup Language - “эйч-ти-эм-эл”, или “аш-тэ-эм-эль”, используется английская или латинская транскрипция). Этот язык не является, строго говоря, языком программирования, хотя он и интерпретируется браузером. Средства HTML служат для указаний браузеру, в каком виде выводить на экран текст и графику, а также позволяют записывать на страницах гиперссылки.
HTML-разметка (в отличие, например, от Word-разметки) довольно терпима к различным платформам, операционным системам и мощностям компьютера. Это позволяет использовать ее как основу для построения сайтов в Интернете, где разнообразие платформ, ОС и компьютеров очень велико.
Сайты смотрят при помощи браузера - специальной компьютерной программы.
Гиперссылка - это чувствительная область на экране. При щелчке мыши по такой области происходит гипертекстовый переход - браузер загружает другую страницу (она может быть расположена на каком угодно сервере мировой сети).
Чувствительной областью может быть фрагмент текста (обычно он выделяется, синим цветом и подчеркиванием), картинка или фрагмент картинки. Попадание курсора мыши в область действия гиперссылки легко увидеть - он меняет свою форму на указующий перст.
Просмотр сайта
Для просмотра страниц сайта используется специальная программа просмотра - браузер (browser). Браузер интерпретирует указания, записанные разработчиками в обычном текстовом файле (стандартные расширения htm и html), и отображает документ на экране.
Разнообразие браузеров Современные гипертекстовые документы все больше снабжаются средствами мультимедиа: графикой высокого разрешения, звуком, видео, различными спецэффектами, интерактивностью (диалог с пользователем).
Соответственно, разработчики браузеров добавляют в свои продукты средства поддержки этих новых гипертекстовых технологий.
Однако существуют браузеры, которые вообще не поддерживают графики, например, текстовый браузер Lynx. Голосовой браузер pwWebSpeek предназначен для слепых людей. Такие люди не видят картинку, но получают о ней представление, услышав ее описание. Существуют браузеры, использующие тактильный ввод-вывод по азбуке Брайля. Некоторые пользователи работают с Web по телефону. Так, например, устроена система Web-on-Call Voice Browser.
В последнее время становится модным иметь в автомобиле бортовой компьютер с интернет-связью. Так как глаза пользователя заняты дорогой, к браузеру подключают речевой синтезатор.
Из большого числа существующих браузеров наиболее популярным является Microsoft Internet Explorer (около 90% пользователей). Его сверхпопулярность в основном объясняется тем, что этот браузер входит в состав операционной системы Windows и поэтому не требует дополнительных средств и усилий по установке на компьютере.
Управление браузером Microsoft Internet Explorer (версия 6.0)
При запуске браузера открывается окно (рис. 1), которое содержит:
Ø заголовок окна;
Ø главное меню;
Ø панель инструментов;
Ø панель адреса;
Ø рабочую область окна (в ней отображается web-страница);
Ø строку состояния.

Рис. 1. Окно браузера
Ввод адреса
Адрес документа (гипертекстовой страницы) в сети - URL (Uniform Resource Location, универсальный указатель ресурсов) - записывается в адресной строке браузера. Для ввода адреса нужно щелкнуть по адресной строке и набрать в ней URL документа с клавиатуры, например, http://www. *****
Чтение страницы
Загруженная страница (документ) может содержать информацию, представленную в виде текста вместе с картинками (реже звук и видео). После активизации гиперссылки в документе происходит загрузка другого документа, который может находиться на этом же или другом сервере сети. Так как Интернет работает медленно, загрузка страницы может продолжаться от нескольких секунд до нескольких минут (зависит от размера страницы, скорости канала связи и устойчивости работы сети на момент просмотра).
Текстовые ссылки в документе обычно имеют одновременно два выделения: синий цвет и подчеркивание. В момент активизации ссылки цвет ее меняется на красный. Ссылка сообщает о том, что она начинает работать. Если переход по ссылке уже выполнялся, ее цвет становится более приглушенным (пурпурным).
Использование разных цветов для отображения гиперссылки позволяет лучше ориентироваться при просмотре сайтов. Например, в документе может быть несколько разных ссылок на одну и ту же страницу. Просмотр документа по любой ссылке “окрасит” все ссылки на него в пурпурный цвет, что является подсказкой пользователю об уже посещенных местах сайта.
В современном дизайне сайтов часто используют и другой прием оформления гиперссылок: чувствительный текст выделяется цветом, а подчеркивание появляется только в момент зависания над ссылкой курсора.
Не надо забывать, что ссылкой может быть и картинка (например, выполненная в виде кнопки). Однозначным указанием на то, что область на странице является ссылкой, является преобразование курсора в указующий перст в момент зависания над чувствительной областью.
Главное меню браузера
Файл
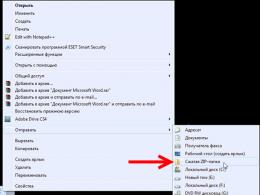
Основные операции меню Файл (рис.2):
Ø запись на диск текущей страницы;
Ø печать текущей страницы.

Рис. 2. Меню Файл
Правка
Меню Правка позволяет выполнять операции (рис. 3):
Ø копирование выделенных элементов в буфер обмена Windows;
Ø поиск на текущей странице.

Рис. 3. Меню Правка
Меню Вид позволяет выполнять операции (рис. 4):
Ø управление внешним видом браузера;
Ø выбор кодировки и размера шрифта;
Ø просмотр HTML-кода страницы;
Ø прекращение загрузки страницы;

Рис. 4. Меню Вид
Избранное
Позволяет работать с “закладками” (адреса запомненных пользователем страниц).
Сервис
Меню Сервис позволяет (рис. 5):
Ø настроить браузер;
Ø вызвать дополнительные службы.

Рис. 5. Меню Сервис
Справка
Доступ к справочной информации.
Панель инструментов
Панель инструментов (рис. 6) включает в себя кнопки часто используемых команд (они дублируют позиции главного меню).

Рис. 6. Панель инструментов браузера
Кнопки Назад и Вперед
Браузер сохраняет “путь”, по которому пользователь просматривает страницы. Кнопки Назад и Вперед позволяют перемещаться по этой истории, соответственно, назад и вперед.
Кнопка “Остановить”
Когда документ долго не грузится (неполадки на сервере), пользователь передумал или с первых строк понял, что документ не нужен, можно нажать на
Кнопка “Обновить”
Эта команда иногда помогает при явно затянувшейся загрузке (сбой в сети или на сервере). Однако наиболее часто этой кнопкой пользуются web-разработчики, чтобы увидеть изменения после выполнения редактирования htm-файла.
Кнопка “Домой”
Эта кнопка загружает в браузер “домашнюю” страницу, ту, которую браузер загружает автоматически при старте. “Домашняя” страница задается пользователем в настройках браузера.
Кнопка “Поиск”
Кнопка “Избранное”
Добавить закладку на текущую страницу или загрузить документ по имеющейся закладке.
Кнопка “Печать”
Печать текущей страницы.
Настройка Панели инструментов
Панель настройки можно вызвать через меню Вид/ Панели инструментов/Настройка (или щелчком правой кнопкой по панели инструментов):

Рис. 7. Окно настройки панели инструментов
Панель инструментов (справа) можно сформировать по своему желанию, используя заготовки (слева).
Настройка браузера
Вызов панели настроек выполняется через позицию Сервис/Свойства обозревателя главного меню.
Вкладка “Общие”
Вид вкладки показан на рис. 1.8.

Рис. 8. Вкладка Общие панели настройки браузера
Домашняя страница
Устанавливается вводом (копированием) нужного URL в поле “Адрес”.
Вкладка “Дополнительно”
Раздел “Мультимедиа”
Если вас интересует только текстовая информация страницы, а на графику вы не хотите тратить время и деньги, снимите флажок в строке “Отображать рисунки”.

Рис. 9. Пункт “Отображать рисунки”
Вкладка “Программы”
В поле “Редактор HTML” установите “текстовый редактор “Блокнот”.

Рис. 10. Редактор “Блокнот” для быстрого просмотра кода страницы
Стоимость просмотра сайта
Разные провайдеры по-разному начисляют оплату за работу в сети. Одни берут деньги за килобайты, другие - за время подключения к Интернету. В любом случае килобайтный размер страницы прямо пропорционален числу копеек, необходимых для ее просмотра.
Устройство сайта
Рассмотрим устройство сайта на примере
В окне браузера с загруженным сайтом можно выделить следующие важные элементы (рис. 11):
Ø Заголовок окна. Заголовок окна совпадает с заголовком страницы.
Ø Заголовок сайта. Расположен в самом верху страницы.
Ø Логотип. Обычно расположен в левом верхнем углу страницы. На вторых страницах логотип является ссылкой на Главную (начальную) страницу.
Ø Горизонтальное навигационное меню сайта. Обычно располагается под заголовком сайта.
Ø Вертикальное навигационное меню. Обычно располагается под логотипом.

Рис. 11. Элементы гипертекстового документа
Сайт состоит из страниц
Как и печатное издание, например книга, сайт состоит из страниц. Страницы сайта - это файлы с расширением htm (html). Страницу сайта часто называют документом. Как и книга, сайт имеет одну главную страницу (входная
точка, домашняя страница, начальная страница). Именно эта страница указывается в качестве адреса сайта.
В отличие от обычной книги страницы сайта редко листаются по порядку. Благодаря гипертекстовым переходам пользователь переходит со страницы на страницу по контексту (по смыслу, по необходимости получить только ту информацию, которая относится к интересующей теме).
Задание
Попробуйте в браузере, подключенном к Интернету, перейти на сайт *****
Сайты с иерархической структурой
 Иерархия - это зависимость по подчинению. Эта структура чаще других (цепочка, таблица) используется для организации страниц сайта. Обычно сайты имеют специальную страницу с названием “Карта сайта”, где иерархия страниц показана в виде системы вложенных списков. Вложенность отражает иерархическую схему сайта, а списочные записи являются гиперссылками на соответствующие страницы.
Иерархия - это зависимость по подчинению. Эта структура чаще других (цепочка, таблица) используется для организации страниц сайта. Обычно сайты имеют специальную страницу с названием “Карта сайта”, где иерархия страниц показана в виде системы вложенных списков. Вложенность отражает иерархическую схему сайта, а списочные записи являются гиперссылками на соответствующие страницы.
Пользователь видит полное логическое строение сайта и имеет возможность одним щелчком попасть на любую страницу (рис. 12).
Рис. 12. Карта сайта
Системы навигации по сайту
Перемещение по сайту (навигация) должно быть организовано понятно и удобно для пользователя. При этом приемы навигации на правильных сайтах едины для всех его страниц. Исключение составляет случай, когда сайт имеет самостоятельные подсайты - на них может быть использована собственная навигационная схема.
Удобная навигация
Навигация является удобной, если на любой странице сайта можно легко ответить на три вопроса.
Ø Где я? Пользователь однозначно понимает, где внутри сайта он находится.
Ø Куда я могу пойти? С каждой страницы есть возможность попасть на любую другую, минуя Главную.
Ø Где меню? Пользователю не приходится прокручивать страницу для доступа к навигационным элементам.
Перечисленные ниже книги будут очень полезны для работы на курсах:
1. . Web-конструирование. HTML, БХВ-Петербург,2003.
2. Дмитрий Кирсанов. Веб-дизайн. СПб.: Символ, 1999.
Привет, Уважаемые подписчики!
Только закончил работу над очередным проектом. В нем помимо основного меню, присутствовала так же и навигация . И я решил, что неплохо было бы показать вам, как подобные вещи делаются буквально в несколько строк кода. Причем делается это исключительно средствами html и css.

Такая навигация ставится обычно слева на сайте. Ничего сложного при ее разработке нет. Каждый пункт навигации заключаем в тег
…
. В него ставится ссылка.PSD макет данной вещи для тренировки можно скачать .
Так же данный урок доступен в видео версии , которую можно скачать здесь:
Ну, в общем все! Давайте посмотрим на код, и все станет ясно окончательно.