Не создает меню в joomla. Как создать Меню Joomla — краткая инструкция. Менеджер меню: Создание меню
Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
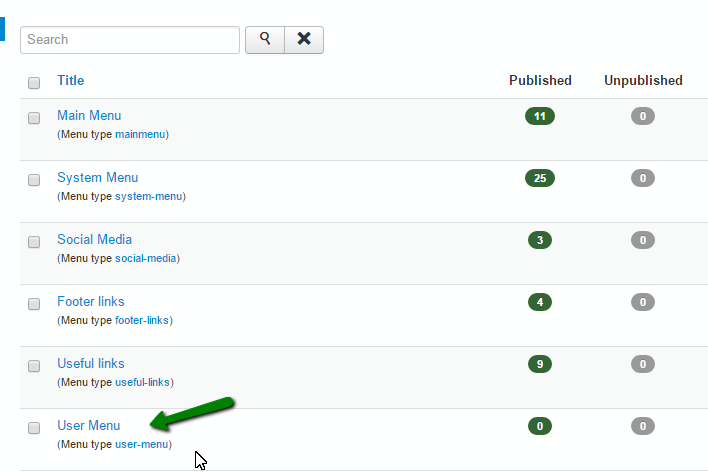
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
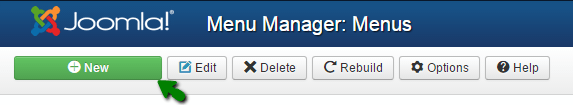
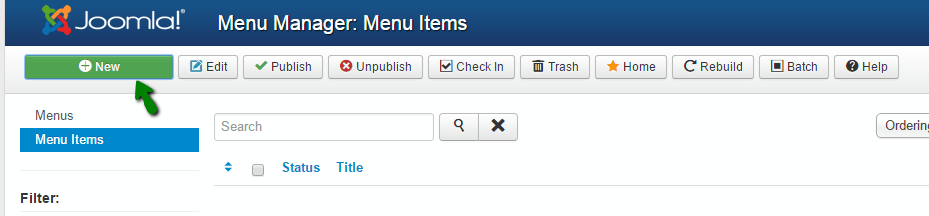
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

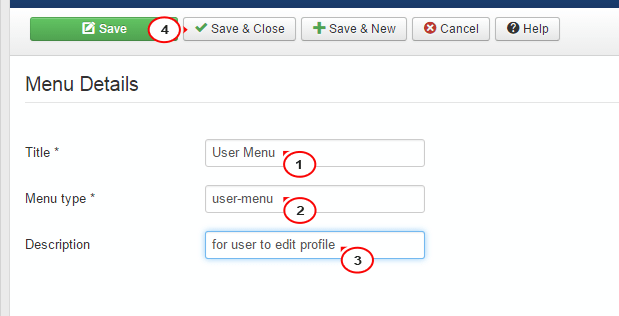
Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

Нажмите на кнопку Новый (New):

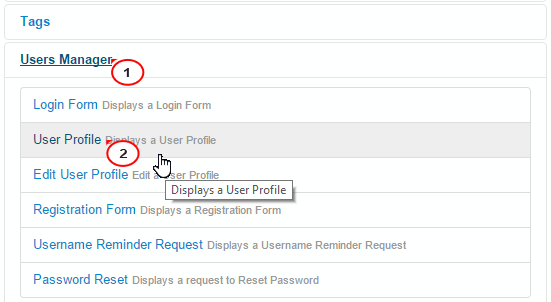
Выберите Тип элемента меню (Menu Item Type):

Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

Нажмите на кнопку Новый (New):

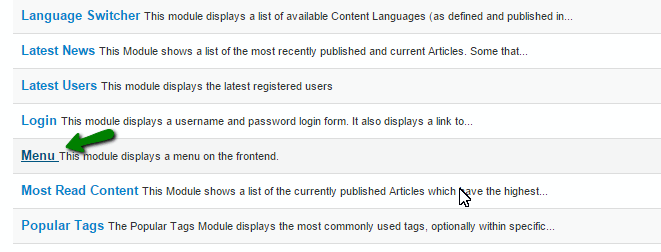
Выберите тип модуля Меню (Menu):

Введите Заголовок (Title):

Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

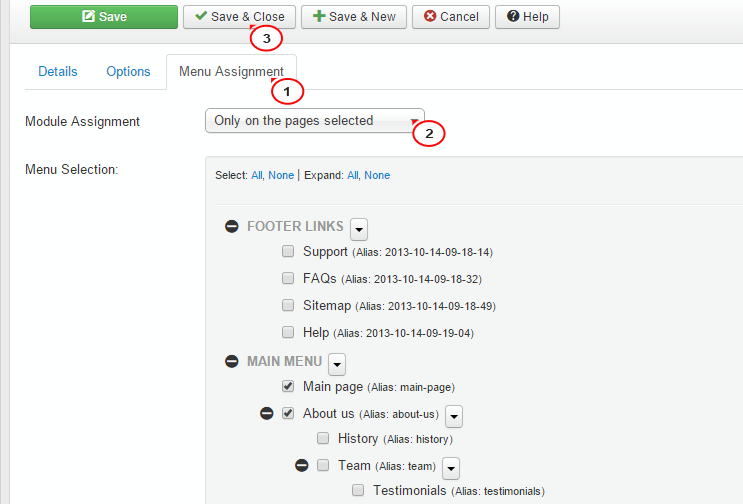
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Когда мы создавали в Joomla пункт меню, чтобы вывести ссылку на страницу, то использовали только один тип пункта - Материал, хотя видели, что список типов довольно обширен. Эта статья расскажет о них подробней.
Итак, на странице создания пункта меню есть два обязательных элемента - Заголовок меню и Тип пункта меню. Для установки типа нужно нажать кнопку Выбрать и указать значение в появившемся списке. Список типов состоит из разделов и подразделов, так что установить значение получится не меньше, чем в два клика. Выбор типа способен существенно изменить набор доступных в редакторе пункта меню настроек.
- Контакты. Используется, если нужно вставить ссылку на контакты. Предлагается четыре варианта вставки: избранные контакты, одиночный контакт, список групп контактов или перечень контактов определённой группы.

- Ленты новостей. Как мы помним, лентам новостей в Joomla уделено много внимания: по умолчанию даже устанавливается одноимённый многофункциональный компонент для работы с ними. Также им посвящён целый тип пунктов меню. Можно отобразить как отдельную ленту, так и список лент отдельной категории или все существующие группы лент.

- Материалы. Единственный уже знакомый раздел. Можно отобразить вводные части материалов, отдельную запись (как мы это уже делали), избранные и архивные посты, список категорий и перечень статей внутри конкретной группы, а также форму создания нового материала.

- Менеджер настроек. Содержит всего два подпункта. Параметры конфигурации сайта - ссылка на основные настройки ресурса (название, техническое отключение, уровень доступа, метаданные), и Параметры шаблона - пункт будет вести на настройки темы оформления, если таковые в активном шаблоне есть.

- Менеджер пользователей. Всё, что связано с учётными записями. Позволяет вывести ссылки на восстановление, изменение пароля и выход из аккаунта, просмотр и изменение пользовательского профиля, форму регистрации и авторизации. Особенно этой группой элементов хорошо пополнять User Menu.

- Метки. Вывод, ориентированный на теги: можно отобразить либо сами метки, либо список связанных с ними элементов в компактном и расширенном виде (сами теги выбираются в редакторе пункта меню после установки типа - в форме появятся нужные элементы).

- Обёртка (Wrapper). Выводит информацию с указанной страницы во фрейме.

- Поиск. Отображает поисковую форму и выдачу.

- Системные ссылки. Этот тип позволяет добавлять внешние ссылки - URL, ведущий на материал вне вашего сайта, задать разделитель пунктов меню, сослаться одним пунктом меню на другой.

- Умный поиск. Позволяет вставлять ссылки на умный поиск. Собственно, тип пункта появился благодаря присутствию в Joomla одноимённого компонента.

Вот и все элементы, присутствующие «из коробки». Однако список типов меню может пополняться новыми разделами при установке дополнений Joomla.
Меню - это отдельный блок, который имеет пункты меню. Функция меню - создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню.
Для создания нового меню нужно нажать на кнопку «Создать».

На открывшейся странице «Детали меню» необходимо заполнить поля:
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» в одноименном столбце.
На странице «Пункты меню» нажать на кнопку «Создать»
и перейти на страницу «Пункт меню».

На ней представлено четыре вида пунктов:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории».

На открывшейся странице заполнить поля:
Заголовок - текст который будет отображаться в меню
Псевдоним - текст, который станет основой url для этого пункта
Показать в - привязать пункт к определенному меню
Родительский элемент - указать родительский элемент пункта
Доступ - указать доступ к пункту
Открывать в - в каком окне будет открываться пункт меню
Во вкладке «Параметры - Основные»:
Описание - скрыть или показать описание
Картинка - описания скрыть или показать картинку описания
Во всю ширину - указать количество новостей, отображаемых во всю ширину области контента
Вступление - указать количество новостей, у которых показывается только вступительный текст
Колонки - указать, во сколько колонок будут выстроены материалы
Примечание : Клавиша «Сменить тип» позволяет сменить тип пункта меню.
You have no rights to post comments
Для создания пункта меню необходимо:
нажать на кнопку «Создать» и перейти на страницу «Пункт меню» .

На ней представлено четыре вида пунктов:
- внутренняя ссылка
- внешняя ссылка
- разделитель
- псевдоним
–В виде шаблона блога категории .
Открывшуюся страницу можно условно разделить на 5 вкладок: «Подробности » , «Параметры - Основные » , «Параметры - Расширенные » , «Параметры - Компонент » , «Параметры - Система » .

Вкладка «Подробности» . Поля:
- Заголовок - название пункта меню
- Псевдоним - псевдоним пункта меню латинским шрифтом
- Показать в - привязать пункт к определенному меню
- Родительский элемент - указать родительский элемент пункта меню
- Опубликовано - показать/скрыть пункт меню
- Доступ - указать, кто имеет доступ к данному пункту меню
- Открывать в - в каком окне будет открываться пункт меню
Вкладка «Параметры - Основные» . Поля:
- Категория
- Описание - Показать/скрыть описание категории
- Картинка описания - Показать/скрыть картинку категории
- Во всю ширину - указать количество статей, отображаемых во всю ширину области контента
- Вступление - указать количество статей, у которых показывается только вступительный текст
- Колонки - указать, во сколько колонок будут выстроены материалы
- Ссылки - указать количество материалов, которые будут отражены в виде ссылок внизу страницы

Вкладка «Параметры - Расширенные» . Поля:
- Порядок категорий - Сортировать элементы по категории
- Сортировка - Указать порядок, в котором будут располагаться материалы
- Порядок для мульти колонок - упорядочивает материалы по колонкам
- Разбиение на страницы - показать/скрыть поддержку пагинации
- Результаты разбиения на страницы - Показать/скрыть результаты пагинации
- Показать ссылку на ленту - Показать/скрыть ссылки RSS-лент

Вкладка «Параметры - Компонент» . Поля:
- Показывать ссылки на закрытый контент - Показать/скрыть материалы для неавторизованного пользователя
- Показывать текст заголовка - Показать/скрыть заголовок
- Заголовок как ссылка - Использовать заголовок как ссылку на сам материал
- Показывать вступительный текст - Показать/скрыть вступительный текст
- Название раздела - Показать/скрыть раздел, к которому принадлежит материал
- Название раздела как ссылка - выводить текст раздела как ссылку на этот раздел
- Название категории - Показать/скрыть категорию, к которой принадлежит материал
- Название категории как ссылка - Выводить текст категории как ссылку на эту категорию
- Имя автора - Показать/скрыть автора
- Дата и время создания - Показать/скрыть дату создания
- Дата и время последнего изменения - Показать/скрыть дату изменения
- Показывать навигацию - Показать/скрыть таблицу навигации по материалу
- Ссылка подробнее… - Показать/скрыть ссылку «Подробнее»
- Голоса/Рейтинг статьи - Показать/скрыть рейтинг материала
- Иконки - Показать/скрыть иконки PDF, печати, E-mail
- Иконка PDF - Показать/скрыть кнопку PDF. Позволяет пользователю сайта скачать версию материала в PDF-виде
- Иконка печати - Показать/скрыть кнопку «Печать». Позволяет сразу отправить на печать просматриваемый пользователем документ
- Иконка E-mail - Показать/скрыть кнопку E-mail. Пересылает посетителя к форме письма для связи
- Хиты - Показать/скрыть хиты материала
- Показывать в RSS - Показать в RSS вступительный текст или полный текст материала

Вкладка «Параметры - Система» . Поля:
- Заголовок страницы - Показать текст для отображения вверху страницы
- Показать заголовок страницы - Показать/скрыть заголовок
- Суффикс класса страницы - добавляется к названиям CCS - классов страницы
- Картинка меню - поместить картинку рядом с элементом меню
- SSL включено - Использовать/не использовать SSL для ссылки
-В виде шаблона списка категории (при этом будут отображаться все статьи категории в виде ссылок).
Поля:
- Категория - Выбрать категорию, к которой относится пункт меню
- Ссылки - Указать количество статей, отображаемых как ссылки
- Заголовки таблицы - Показать/скрыть заголовки таблицы
- Колонка даты - Показать/скрыть колонку даты
- Формат даты - Указать формат отображаемой даты
- Фильтр - показать/скрыть фильтр
- Поле фильтра - Указать, к какому полю должен применяться фильтр
Материал:
–В виде стандартного шаблона материала (Статичной страницы с одним материалом. Другие статьи на странице не отображаются.)
Страница идентична шаблону блога категории за исключением вкладки «Параметры - Основные» . Поля:
- Выберите материал - Выбрать статью

-Шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте и отправить.

На главной:
-Шаблон блога материалов на главной.
Позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
В архив:
–в виде списка материалов в архиве (Отображает статьи, которые были заархивированы и ищутся по дате
Раздел:
–В виде шаблона блога раздела
В виде стандартного шаблона раздела (при этом будут отображаться все статьи раздела в виде ссылок).

Клавиша «Сменить тип» позволяет сменить тип пункта меню.
С помощью кнопок на верхней панели можно:
- Кнопка . Вызвать в новом окне страницу описания по окну «Создание пункта меню» .
- Кнопка . Закрыть окно создание пункта меню без сохранения изменений. Нажмите «Отменить» .
Продолжаем знакомиться с администрированием Joomla 3. В этой статье подробно познакомимся с возможностью системного меню Joomla. Пожалуй, нет необходимости говорить, что такое меню сайта. Достаточно, сказать, что на сайте Joomla меню можно разместить вертикально в правом и/или разместить горизонтально в районе шапки сайта.
Из общей информации про меню Joomla, стоит упомянуть, что материалы категории, которая не прикреплены к какому-либо меню сайта, не будут на сайте видны.
Меню и пункты меню Joomla 3
Меню сайта Joomla создаются администратор сайта или пользователями сайта с установленными разрешающими правами на управление меню сайта. Права на управление меню выставляются на вкладке Компоненты→Менеджер меню→Права.
Само меню Joomla это не информативная, а системная единица сайта. Создается меню для последующего создания информативных пунктов меню.
Примечание: На сайте Joomla можно создавать любое количество меню и любое количество пунктов меню с любой глубиной вложенности. Вложенность меню это дерево по типу: пункты меню-подпункты пунктов меню-подпункты подпунктов пунктов меню и т.д.
Как создать меню сайта Joomla
Для создания меню сайта открываем вкладку: Меню→Менеджер меню→Создать меню из горизонтального бара или Структура→ Менеджер меню→Создать меню вертикального меню административной части сайта.
Меню даем имя, обязательно вписываем системное имя меню (тип меню). Типом меню может быть любое латинское слово, понятно указывающее назначение меню. Например, mainmenu, homemenu, topmenu, footermenu.

Как создать пункты (подпункты меню)
Создание пунктов меню, производится на вкладке: Меню→Название меню→Создать пункт меню.

Типы пунктов меню
Как я уже упоминал, пункты меню Joomla 3 это информативные единицы сайта. При помощи пунктов меню можно открывать на сайте страницы с различной информацией. Эта информация может быть различной и в зависимости от типа информации, создаются различные типы меню. Посмотрим на типы пункта меню:

Тип пункта меню
1. Контакты (4 типа);
2. Ленты новостей (3 типа);
3. Материалы (7 типов), а именно
- Архивные материалы;
- Избранные материалы;
- Материал;
- Блог категории;
- Создать материал;
- Список всех категорий сайта;
- Список материал одной категории.
4.Менеджер настроек;
5.Менеджер пользователей (7 типов);
6.Метки (3 типа);
7.Обертка(Wrapper);
9.Системные (4 типа);
10.Умный поиск.
Как видите, типов пунктов меню много и при их помощи можно организовать очень неплохую навигацию по сайту.
Хватит теории, перейдем к практике и создадим меню с двумя, тремя пунктами меню.
Пример создания меню сайта Joomla
Создадим меню под названием «Меню1». Системное имя будет «menu-1».
Идем на вкладку: Меню→Создать меню.
На странице создания меню указываем его имя «Меню1» и системное имя «menu-1».

Жмем кнопку «Создать».
Все! Меню создано.

Что значит системное имя меню
Покажу, для чего нужно системное имя меню. Идем в phpmyadmin управляющий базой данных сайта.

- Ищем таблицу: префикс_menu_types.
- Открываем ее (клик по названию), что соотвествует SQLзапросу:
- SELECT * FROM `префикс_menu_types`
- И видим системное имя созданных меню (тип меню).

Вывод: системное имя меню нужно для создания уникальных значений в полях таблицы menu_types базы данных Joomla.
Итак, мы создали меню Joomla, пора создавать пункты меню.
Создаем пункты меню Joomla
На вкладке Меню→Пункты меню→Создать меню, создаем пункт меню.
class="eliadunit">
Даем пункту меню имя.

Выбираем тип пункта меню. Пусть это будет тип меню: Блог категории.
Указываем целевое окно: Новое окно с элементами навигации.
Справа указываем название нашего меню и родительский элемент данного пункта меню (2,3).

На других вкладках выставляем другие настройки пункта меню:

Параметры макета Блога (3) – шаблон блога. Можно указать количество колонок.
Отображение (4) – шаблон показа отдельного материала;
Настройки интеграции (5)– включаем создание RSS лент для этого пункта меню.
Параметры страницы (7). Здесь можно задать альтернативный заголовок, который буде виден в браузере. Также можно включить «Заголовок страницы». Он будет виден в начале всех страниц этого пункта меню в тегах
, что соответствует всем страницам категории блога.

Метаданные (8). Нужно заполнить метаданные для этого блога, а именно descriptionи keywords. Descriptionдолжен быть уникальным и длинной не более 165 знаков. Keywords не обязателен.
После проверки всех настроек пункта меню, жмем «Создать» или «Создать закрыть».
Всё! Пункт меню создан. Осталось разместить меню на сайте.
Как разместить меню на сайте Joomla
Разместим два меню на сайте. Горизонтальное выпадающее и вертикальное с показом всего дерева меню.
Как разместить выпадающее горизонтальное меню Joomla
Выпадающее горизонтальное меню Joomla размещаем в специальном модуле шаблона, под названием «menu». В шаблоне могут быть созданы дополнительные поля для размещения меню, например footermenu, topmenu.
Для создания модуля меню идем на вкладку: Менеджер модулей →Создать меню. Выбираем тип модуля «Меню».


Настройки модуля меню

На вкладке «Привязка к пунктам меню» указываем на каких страницах сайте показывать этот модуль с меню.